AIM Steht für
Wir haben AIM entwickelt, um ein einfaches Werkzeug zur Überprüfung und Optimierung der Sequenzen einer einzelnen Website zu haben, und haben dann festgestellt, dass es noch viel universeller eingesetzt werden kann.
Das AIM-Prinzip
Wir haben das AIM-Prinzip formuliert, als wir aus komplexeren User Stories die Annahme abgeleitet haben, dass ein großer Teil aller Websites mehrfach besucht wird.
Die User Stories bezogen sich auf B2B Kaufentscheidungen im Investitionsgüterbereich. Es wurde schnell klar, dass eine Produktseite mehrmals besucht wird, um zu einer Entscheidung zu kommen. Zunächst werden die in Frage kommenden Produkte recherchiert und verglichen. Für die Produkte, die auf der daraus resultierenden Shortlist verbleiben, müssen Informationen beschafft werden. Zum Beispiel technische Informationen, die als Download auf der Produktseite eingebunden werden können. Ein Team muss in den Prozess eingebunden werden, eventuell auch Entscheidungsträger. Es treten Rückfragen auf, die Seite muss erneut besucht werden, um weitere Informationen zu recherchieren.
Die meisten Websites sind für den ersten Eindruck optimiert. In der Regel wird aber der größerer Anteil der Seitenaufrufe durch wiederkehrende Besucher generiert.
Wir begannen zu überlegen, wie die Informationen auf der Website strukturiert werden könnten, um diesem Szenario gerecht zu werden. Das Ergebnis war, dass wir die Möglichkeit zur Kontaktaufnahme zusammen mit Produktbildern ganz oben platzierten. Darunter war ein kurzer Text, der bei einem ersten Besuch half, das Produkt grundsätzlich einzuordnen (wichtige Produktmerkmale, USPs, ...). Dann kam bereits der Downloadbereich und darunter weiterführende Informationen z.B. für Testimonials, Apps, Tutorials und Webinare etc. und zum Schluss vergleichbare Produkte und Zubehör. Das Ganze haben wir mit einer Inpage-Navigation ergänzt, so dass der Besucher auf den ersten Blick erkennen kann, was ihn auf der Seite erwartet und schnell zum gewünschten Bereich navigieren kann. Zugegeben: Das klingt nach einer ganz normalen Produktseite und in diesem Falls sind die meisten auch so oder so ähnlich aufgebaut, denn für dieses Szenario ist das AIM-Prinzip besonders einleuchtend und wird deshalb auch oft angewendet.
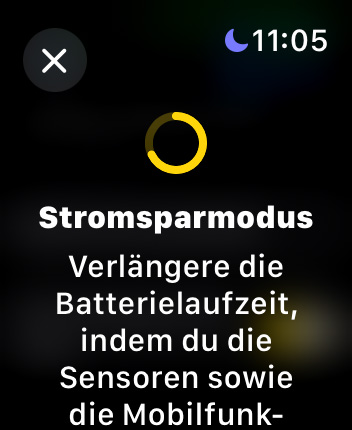
Abgesehen davon sind viele andere Seitentypen eher für den ersten Eindruck optimiert, werden aber in der Regel sehr viel häufiger von Wiederholungsbesuchern genutzt. Login-Seiten zum Beispiel, auf denen man sich auch registrieren kann, stellen die Registrierung gerne in den Vordergrund, weil es wichtig ist, neue Benutzer:innen zu generieren. Als nächstes haben wir Dialoge generell auf dieses Prinzip hin überprüft: z.B. Funktionen, die etwas erklärungsbedürftig sind, werden natürlich gerne erst einmal erklärt, auch wenn man erwarten kann, dass die meisten Benutzer:innen schon wissen, worauf es ankommt. Wie z.B. in diesem Fall:
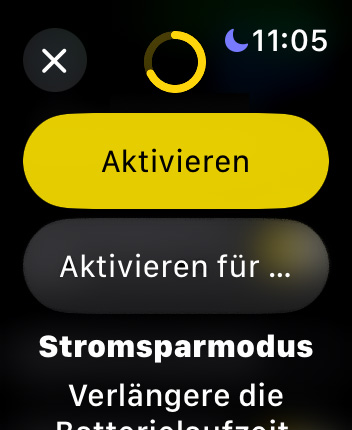
Das erste Bild zeigt den Originaldialog einer Apple Watch, wenn sie vorschlägt, den Stromsparmodus zu aktivieren. Ein Dialog, den viele häufig zu sehen bekommen. Rechts eine mögliche Lösung nach dem AIM-Prinzip. Wichtig ist hier, dass die Nutzer:innen noch sehen können, dass es eine Erklärung gibt, falls sie doch benötigt wird.


IAM, MAI, IMA?
Wie das letzte Beispiel zeigt, ist das Schöne am AIM-Prinzip, dass es für analytische Zwecke sehr einfach anzuwenden ist. Dies bedeutet jedoch nicht, dass es universell gültig ist oder dass es keine guten Gründe gibt, es zu durchbrechen. Es kann viele Gründe geben, warum die oben gezeigte Lösung nicht praktikabel ist. Vielleicht haben wir es mit einem Standarddialog zu tun, der, wenn er wie oben manipuliert würde, an anderer Stelle zu Missverständnissen führen würde, oder es ist technisch nicht möglich, den Batteriestand zwischen dem Element zum Schließen des Dialogs und der Uhrzeit unterzubringen, und vieles mehr.
Dennoch stellt sich die Frage, ob es nicht viele Situationen gibt, in denen z.B. eine IAM-Struktur angemessen wäre:
- Information
- Action
- More Options
Zum Beispiel, wenn aus rechtlichen Gründen eine Informationspflicht besteht, wie dies bei einigen Nutzungsbedingungen der Fall ist, bei denen erst bis zum Ende des Textes gescrollt werden muss, um ein Element zur Zustimmung zu aktivieren. Oder wenn bei einer erklärungsbedürftigen Funktion tatsächlich die erste Anwendung im Vordergrund steht, oder wenn Funktionen einfach nicht häufig genutzt werden, aber etwas Kritisches ausgelöst wird, etc. Vielleicht gibt es auch Anwendungsfälle für eine MAI- oder eine IMA-Struktur. Die einfache Antwort ist, dass wir glauben, dass es sehr wahrscheinlich ist, dass es all diese Anwendungsfälle gibt, aber dass es in der Regel einfacher ist, das AIM-Prinzip anzuwenden, und dass diese Anwendungsfälle viel seltener sind. Anstatt also vier Prinzipien zu definieren, wenden wir AIM an, um uns bewusst dagegen zu entscheiden, falls dies nötig sein sollte. AIM ist in der Analyse universell anwendbar, aber nicht universell gültig.
Vorteile des AIM-Prinzips
- Es ist einfach und universell einsetzbar für die Analyse und Optimierung von Informations- und Interaktionseinheiten.
- Es hilft auch kleine Dialoge schnell auf Usability Aspekte zu überprüfen.
- Es hinterfragt den Nutzungsyklus einer Anwendung und hilft so, nicht nur für den ersten Eindruck zu optimieren.


